こんにちは。
Unity や Cocos2d-x 等、アプリ開発で利用するエンジンが続々と Windows ストア アプリ対応している今日この頃ですが、実は既に PhoneGap も Windows ストア アプリ対応していることをご存知でしょうか?
PhoneGapは、HTML / CSS / JavaScript を使ってネイティブアプリを開発できるフレームワークですが、Windows ストア アプリ開発にも利用することができます。
今回はこの PhoneGap を利用しての Windows ストア アプリ開発についてご紹介します。
PhoneGap を Windows ストア アプリ開発で用いる意味
PhoneGap の大きな特徴の1つは HTML / CSS / JavaScript といったWeb標準の技術を用いてアプリ開発を行える点です。この点に関しては、Windows ストア アプリも同様なので、なぜわざわざPhoneGapで?と思われる方もいらっしゃると思います。
PhoneGap での Windows ストア アプリ開発は
- 複数のプラットフォーム向けにアプリを開発したい
- 既に PhoneGap でのアプリ開発経験がある
といった場合におすすめです。
特に、PhoneGap でのアプリ開発経験を既にお持ちの方は、その知識・技術をそのまま Windows ストア アプリ開発に活かすことができます。
環境の準備
ではさっそくですが、PhoneGap を使って Windows ストアアプリを開発する流れを見ていきたいと思います。
まず公式ページから最新版の PhoneGap を入手します。
次に公式に提供されている Windows ストア アプリのプロジェクトテンプレートを使う準備をします。
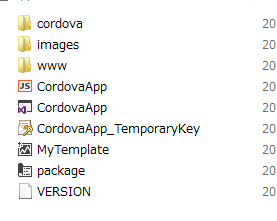
llib\windows-8
の下に template というフォルダがあります。

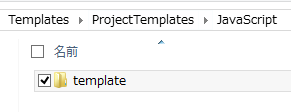
このフォルダを丸ごと、お使いのドキュメント フォルダーの
\Visual Studio 2012\Templates\ProjectTemplates\JavaScript
の下にコピーします。

これでテンプレートを使う準備は整いました。
新規プロジェクトの作成
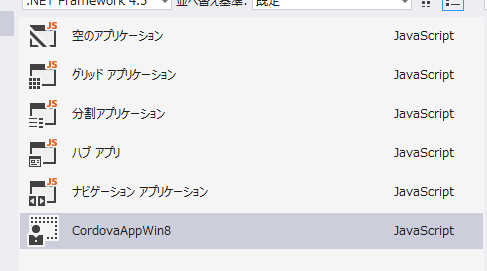
Visual Studio から新規のプロジェクトを作成すると、CordovaAppWin8 というテンプレートが表示されるので、適当な名前を付けてプロジェクトを作成します。

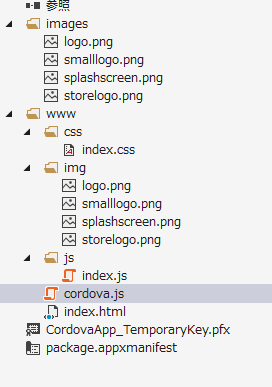
作成されたプロジェクトには、あらかじめ PhoneGapを用いてアプリ開発をする上での必要最低限のファイルとサンプルコードが含まれています ( index.html と index.js をご覧ください )。

そのまま実行してみると、下記のような画面が表示されます。

PhoneGapのAPIを使ってみる
PhoneGapのAPIが使えるかどうか試してみます。 index.jsを開き、onDeviceReady関数を次のように書き換えます。
保存して実行してみると、

上記のようにアラートが表示れます。
WinJSでは、Windows.UI.Popups.MessageDialogを使ってメッセージダイアログを表示しますが、このように PhoneGapのAPI である notification.alert を用いて同様の操作を行えることがわかります。
このあとは
その他、各 PhoneGap の API と Windows ストア アプリでの対応状況は公式ドキュメントをご参照ください。
これまで PhoneGap を使ってきた方、Windows ストア アプリだけでなく、iOS, Android 向けにもアプリをリリースしたい方は、ぜひ一度 PhoneGap での Windows ストア アプリ開発をお試しください!